Squarespace is a leading website building and hosting platform that helps individuals, businesses, and creative professionals create stunning websites without requiring extensive technical skills or coding knowledge.
If you want to improve your customer experience by adding a chatbot to your Squarespace website, look no further than Chatling. This no-code AI chatbot can be added to Squarespace within minutes for free.
In this guide, we'll take you through the step-by-step process of seamlessly integrating Chatling with Squarespace.
- What is Chatling?
- How to Add a Chatbot to Squarespace?
- Step 1. Sign In to Your Chatling Account and Access the Embed Code
- Step 2: Open Your Squarespace Account
- Step 3: Navigate to Code Injection
- Step 4: Paste the Chatbot Code
- Step 5: Test Your Chatbot
- Squarespace Chatbot Features
- Benefits of Using Chatbots for Squarespace
- Conclusion
What is Chatling?
Chatling is an AI-powered chatbot that can be added to any website. It is designed to learn from your website content, knowledge base, documents, and other resources, enabling it to provide accurate and instant responses to customer inquiries.
Integrating Chatling with Squarespace allows you to enhance your visitors' browsing experience by offering real-time assistance and personalized support.

With its user-friendly interface and powerful features, Squarespace offers a seamless and intuitive experience for designing and managing websites.
How Easy Can You Add Chatling to Squarespace?
Chatling’s chatbot can be added to your Squarespace website with a single line of code, without requiring you to hire a developer or have advanced technical knowledge.
With our chatbot seamlessly integrated into your website, you can offer round-the-clock support, answer frequently asked questions, guide users through your services, and even capture leads—all automatically.
This will not only improve customer satisfaction but also boost conversions and reduce the workload on your support team.
How to Add a Chatbot to Squarespace?
This tutorial assumes that you have already created a Chatling account and have set up your chatbot. If you haven’t created an account, sign up and follow this guide to build and configure your chatbot.
Step 1. Sign In to Your Chatling Account and Access the Embed Code
- Go to Chatling and log in with your credentials.
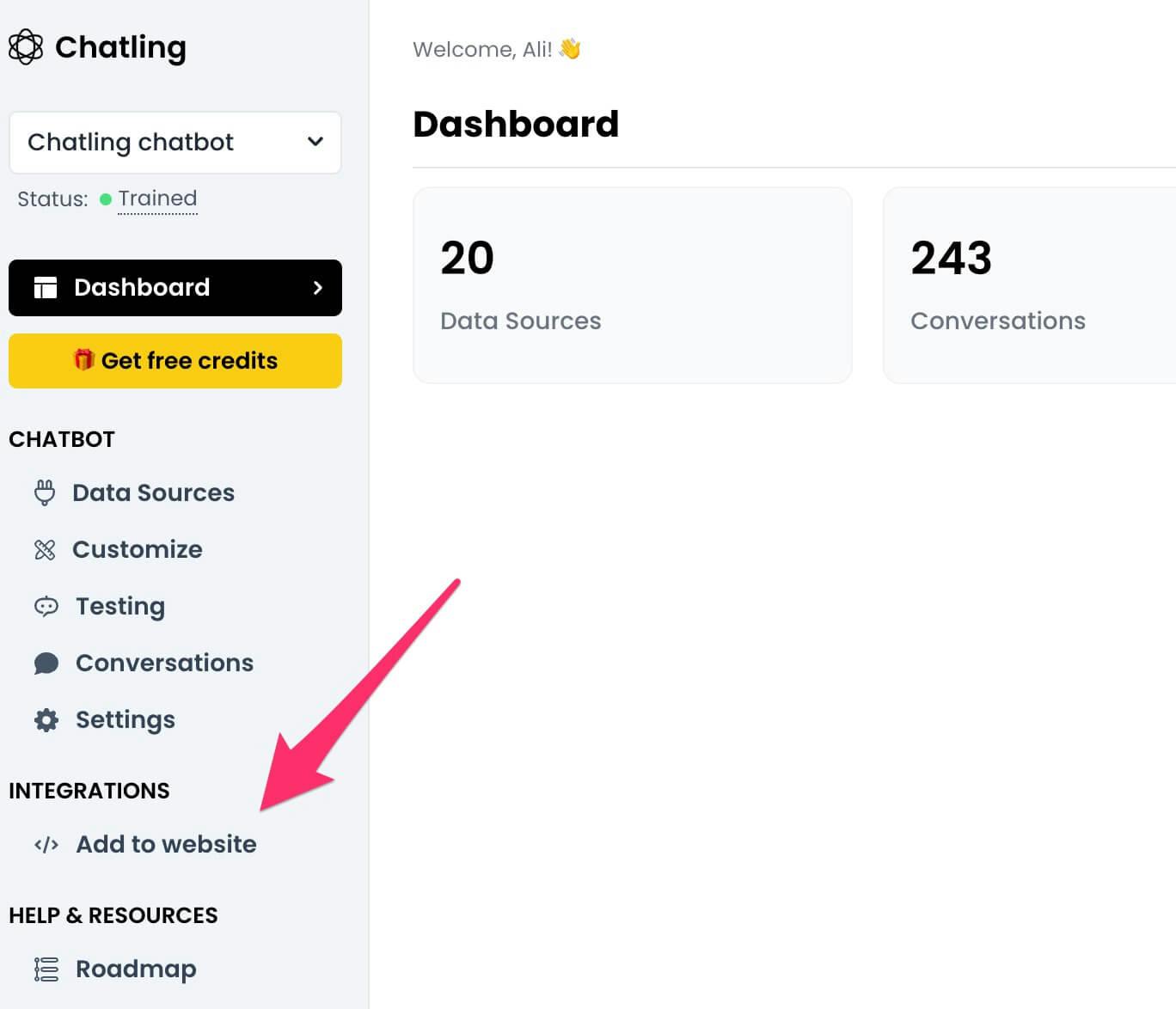
- From the dashboard, navigate to the sidebar menu on the left-hand side, and click on "Add to Website" from the menu.

- If you have multiple chatbots, select the one you want to integrate with your WordPress site.
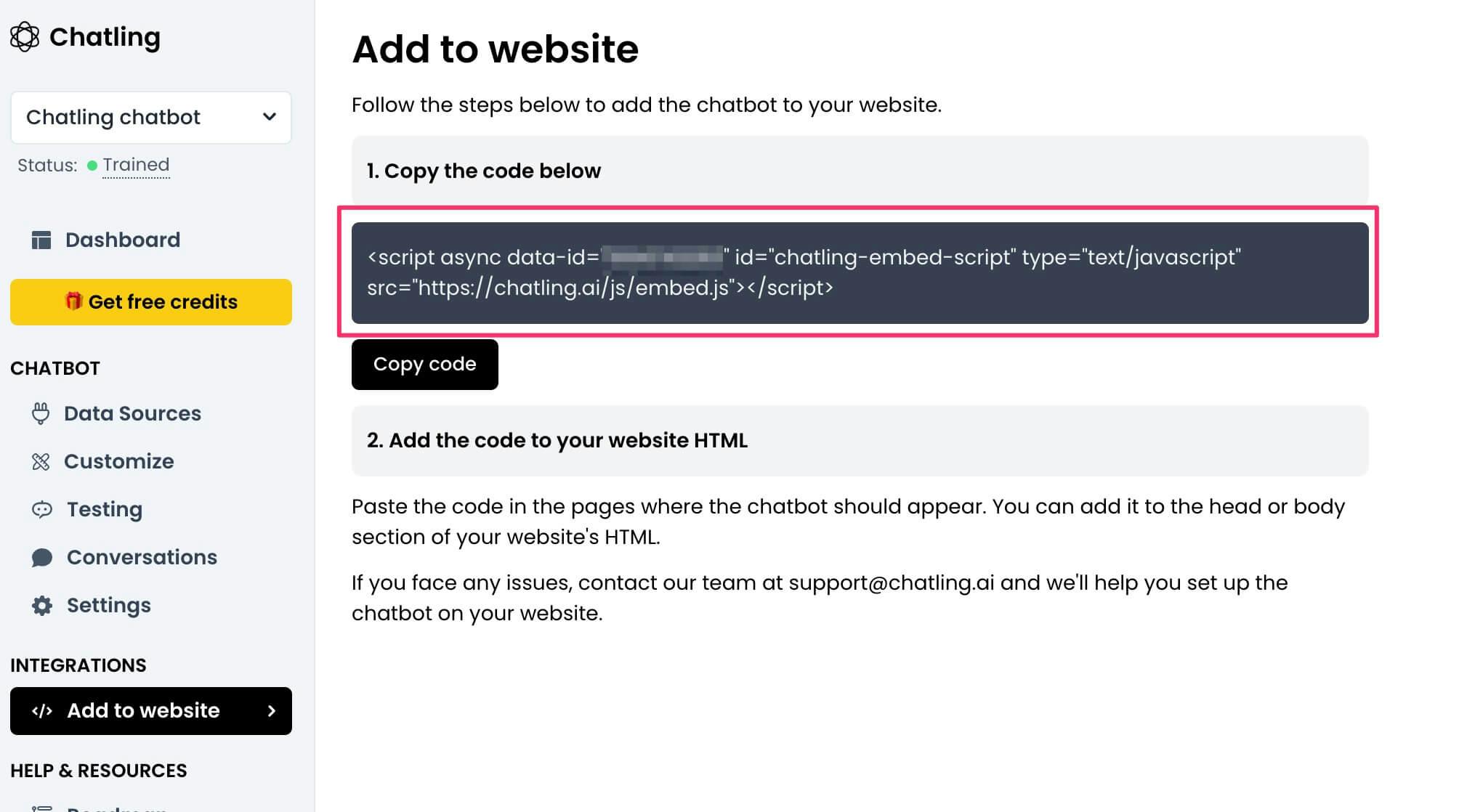
- A grey text box containing the chatbot embed code will appear.
- Click the "Copy Code" button below the box to ensure you copy the entire snippet correctly.

This embed code will be used in the next steps to add your chatbot to WordPress.
Step 2: Open Your Squarespace Account
Next, access your Squarespace website where you want to embed the chatbot.
- Log in to your Squarespace account using your credentials. Use your Squarespace credentials and not Chatling credentials here.
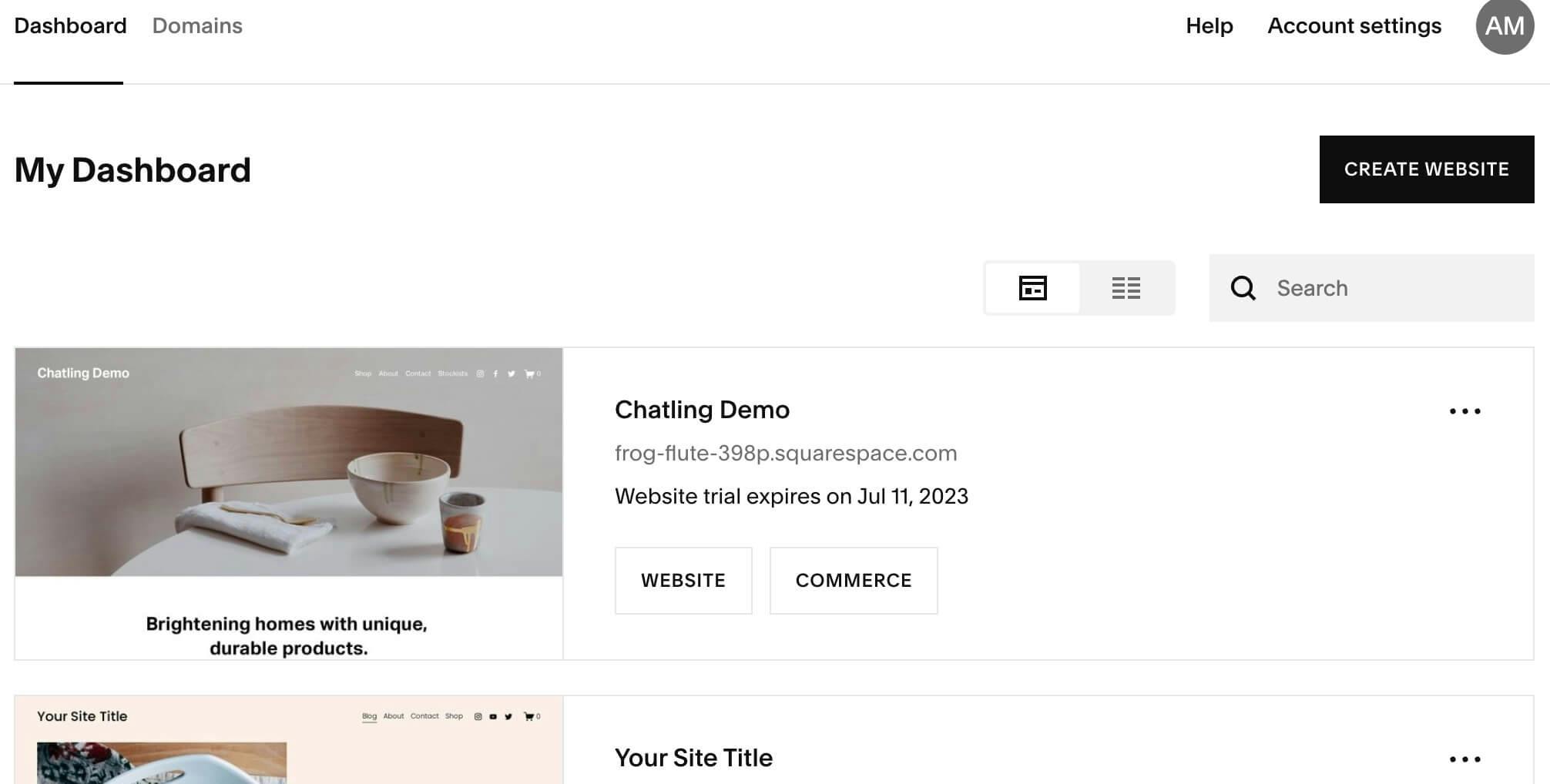
- Select the website where you want to add the chatbot.

- From the Squarespace dashboard, click on "Website" in the sidebar menu.

Step 3: Navigate to Code Injection
Locate the section where custom scripts can be added to your Squarespace website.
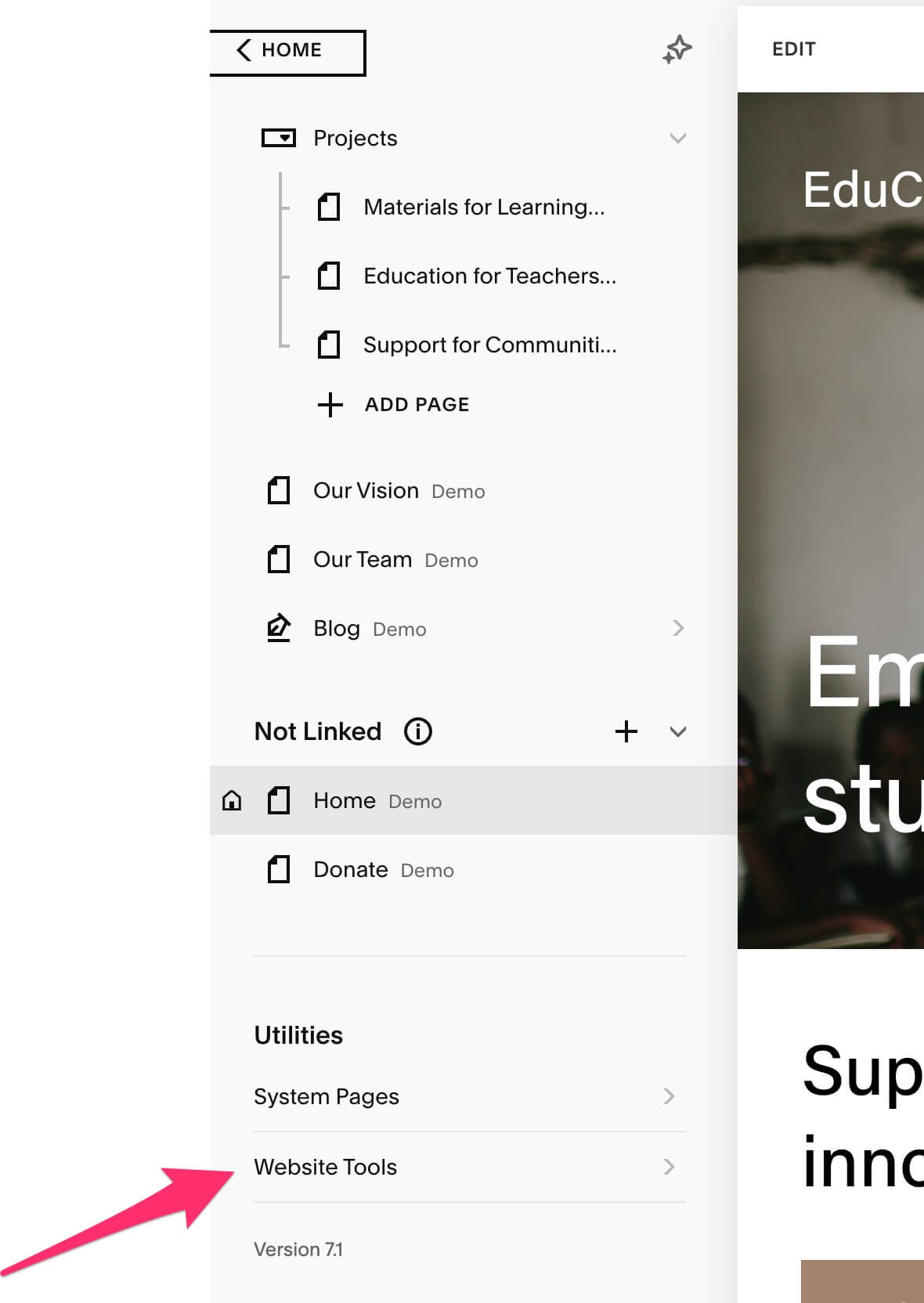
- Scroll to the bottom of the sidebar menu and click on "Website Tools."

- From the options available, select "Code Injection."

NOTE: If you're using an older version of Squarespace (such as v7.0), the Code Injection section is located under Settings > Developer Tools > Code Injection.
Step 4: Paste the Chatbot Code
Add the embed code in the correct location to integrate your chatbot.
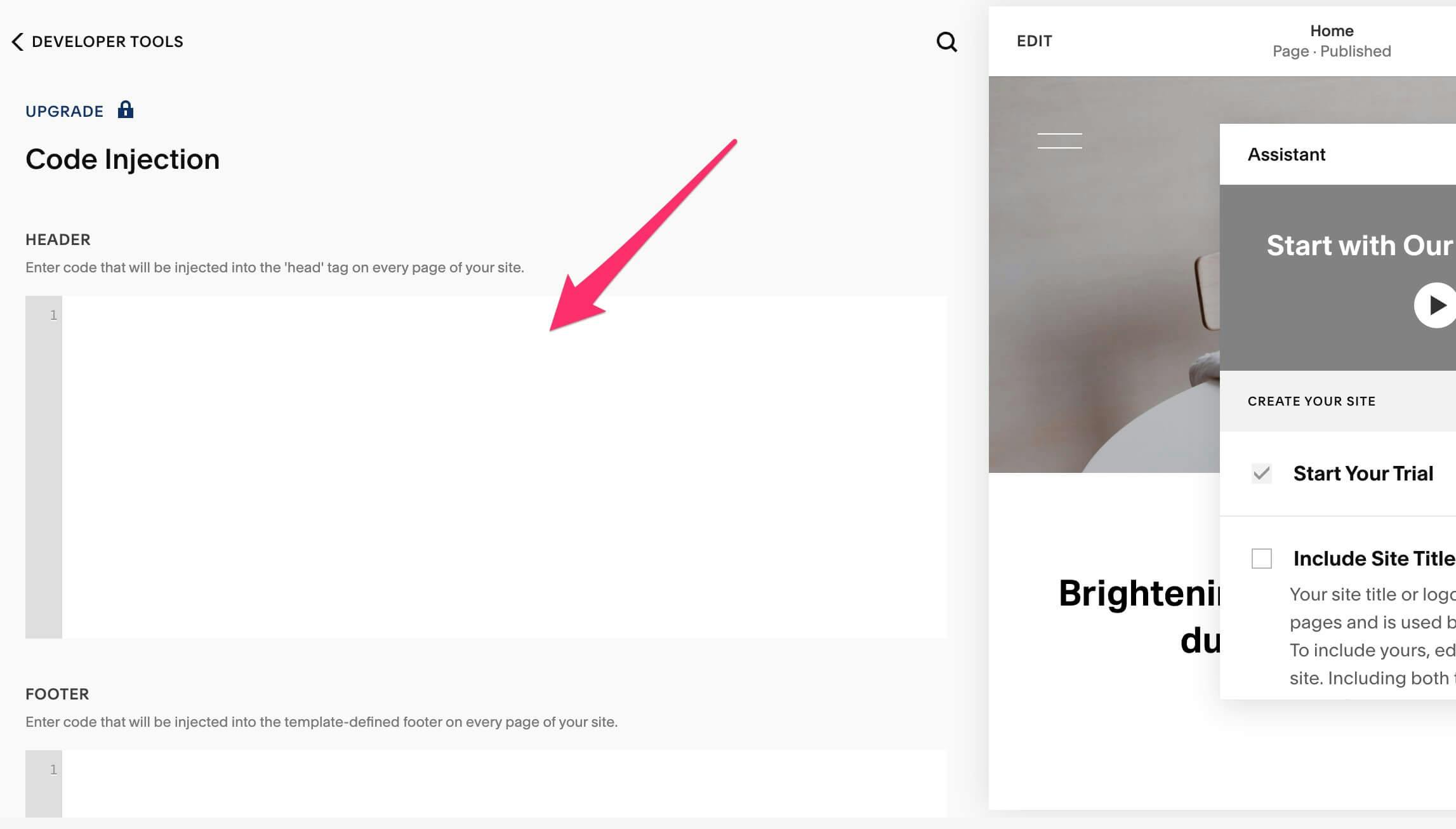
- In the Code Injection settings, you’ll find different sections for inserting code.
- Locate the "Header" section and paste the embed code copied in Step 1.
- Click "Save" to apply the changes.

Step 5: Test Your Chatbot
Finally, verify that the chatbot appears and responds correctly on your website.
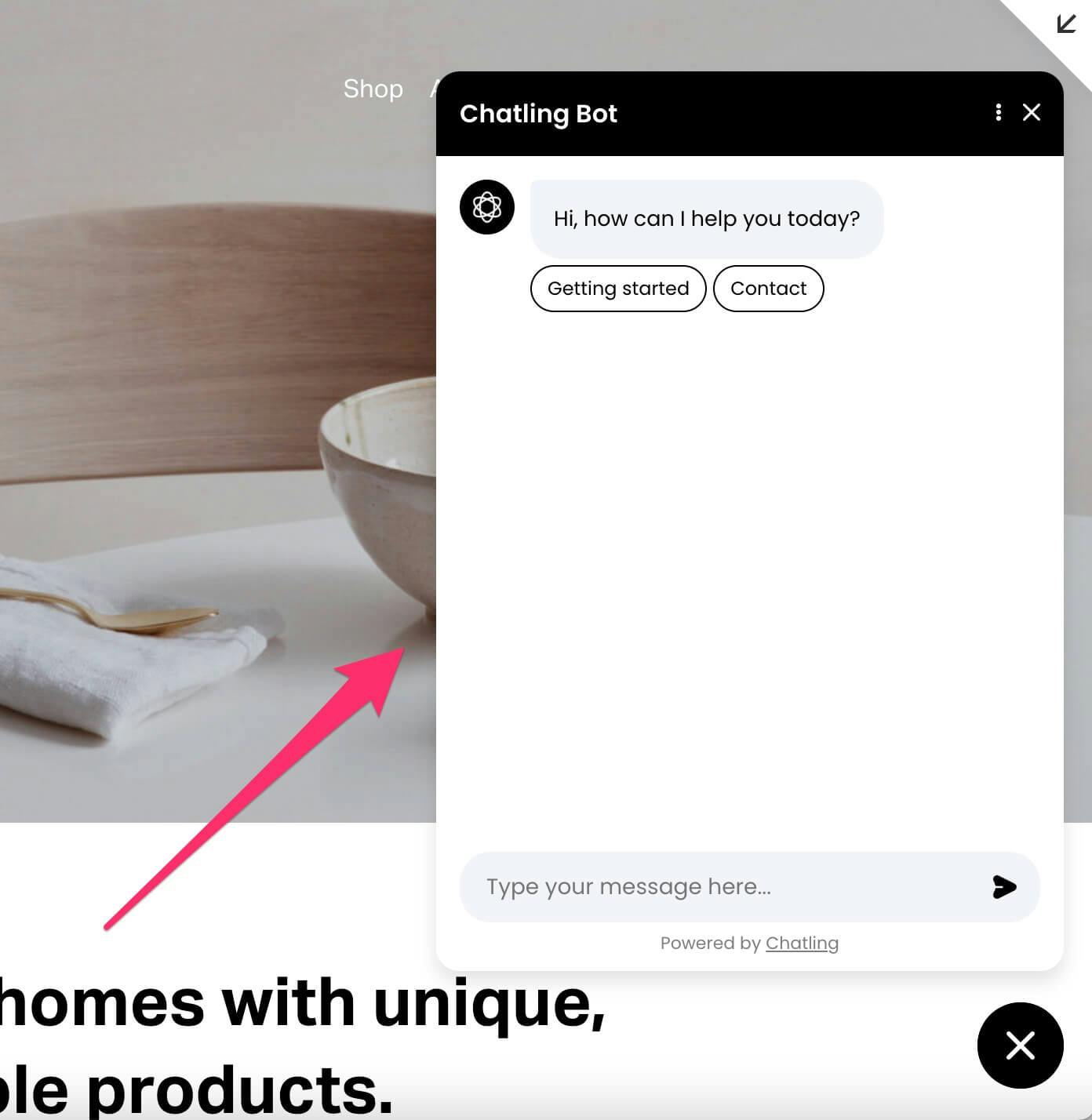
- Open your website in a new browser tab.
- The Chatling chatbot should now appear in the bottom corner of your site.
- Initiate a test chat to ensure it’s working properly. Try asking it a few questions based on your website content to verify its responses.

TIP: If the chatbot does not appear, try clearing your browser cache or refreshing the page. Also, double-check that the embed code was pasted correctly.
Squarespace Chatbot Features
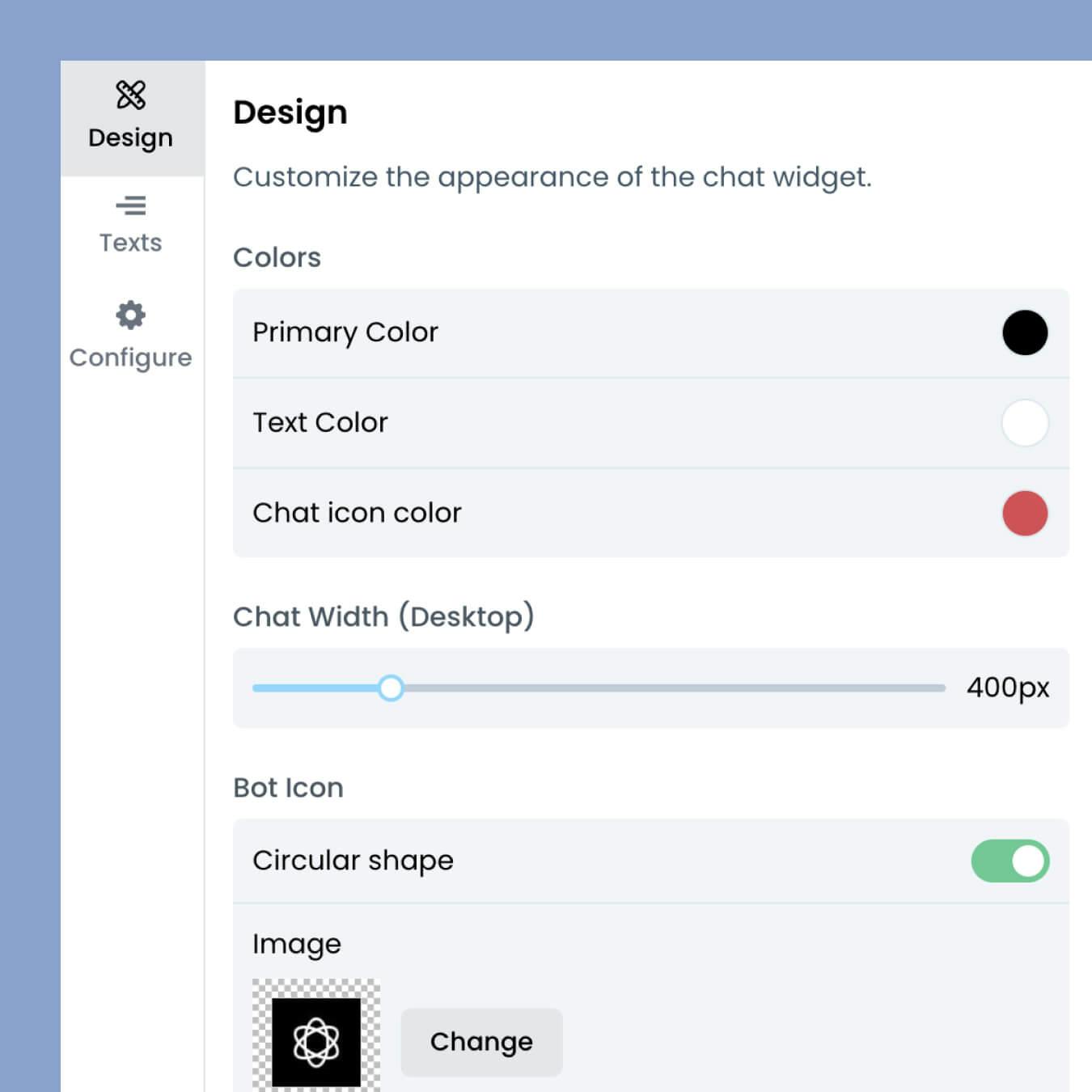
Fully customizable

Chatling provides a full suite of options to customize the chatbot to match your website theme and branding. Change colors and texts, upload custom chat and avatar icons, adjust widget size, and more.
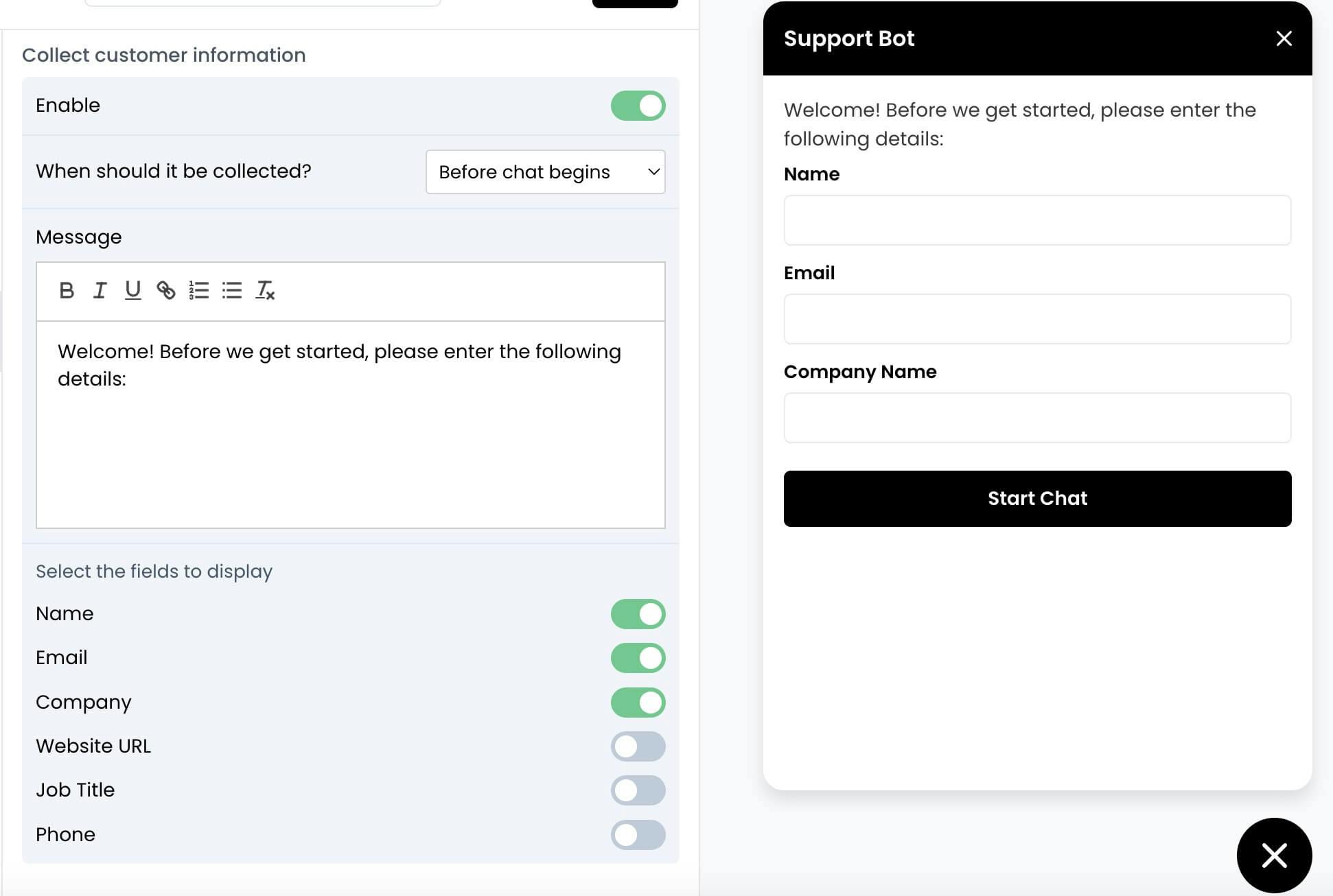
Collect customer and leads information

We know how important it is for companies to collect their website visitor's details so they can contact them later. With Chatling, you can require users to enter their contact information before or during the chat.
Lightweight and fast
Adding widgets to your website can slow down your website and impact both the customer experience and your SEO factors.
With this in mind, we've made our chatbot widget lightweight so that it won't impact your website speed.
Benefits of Using Chatbots for Squarespace
Using a chatbot for your Squarespace website has many advantages, such as these:
- Chatbots can answer questions quickly and are available 24/7, which leads to increased customer satisfaction.
- Reduce your customer support workload by letting AI chatbots resolve up to 50% of your support queries.
- Our chatbot delivers a conversational experience that mimics human interaction.
- It can be a cost-effective solution as it reduces the need for a large customer support team.
- Understands and responds to customers in any language.
- The chatbot's ability to provide accurate and instant responses can lead to increased sales.
Conclusion
Adding a chatbot to your Squarespace website is a quick and effective way to enhance customer engagement, provide instant support, and automate interactions.
By following these simple steps, you can integrate Chatling seamlessly without any coding knowledge. Once set up, test the chatbot to ensure it’s functioning properly and start enjoying the benefits of AI-powered assistance.